问题:“对象不支持“use”属性或方法”
最近一个项目在IE10下遇到了问题,在此记录下解决方案。

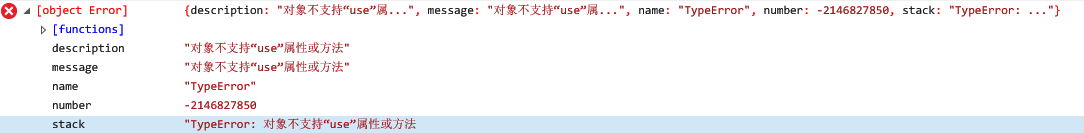
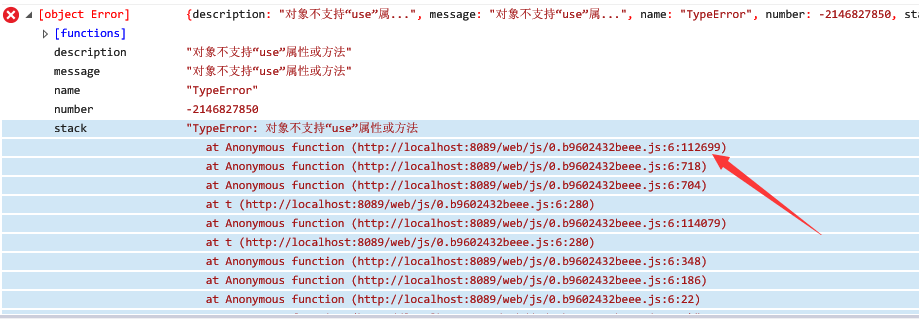
首先IE下报错“对象不支持xx属性或方法”,意思就是代码中用了某个IE下没有的属性或方法,我们可以查看详细堆栈信息。

可以看到错误具体位置是这个文件的6:112699位置。


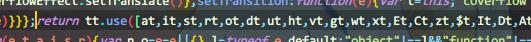
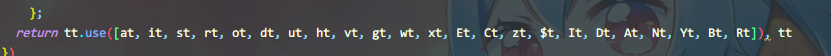
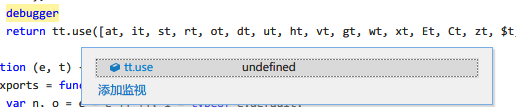
由于代码是压缩的,手动格式化后再看,这样看来就是tt这个对象没有use方法了,在IE10下加个debugger再看

果然tt.use为undefined,所以报错了。但是在IE11下并没有报错,接着在IE11下加个debugger再看

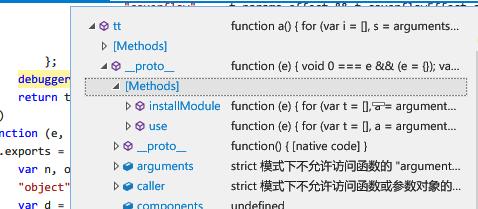
发现tt.__proto__.use方法是存在的,IE的调试工具不太直观换成chrome再看看

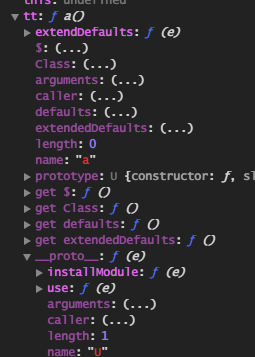
可以发现确实有一个tt.__proto__.use方法,所以可以得出结论,在IE11和chrome下,tt通过访问到了原型链上的use方法,进一步查资料发现IE10是不支持__proto__属性的,所以问题的根源找到了。
经过分析,此处代码应该是swiper中的,因为我在项目中引入了vue-awisome-swiper,而vue-awisome-swiper只是封装了swiper插件,所以还得去swiper代码下找,最后找到了node_module下的swiper目录


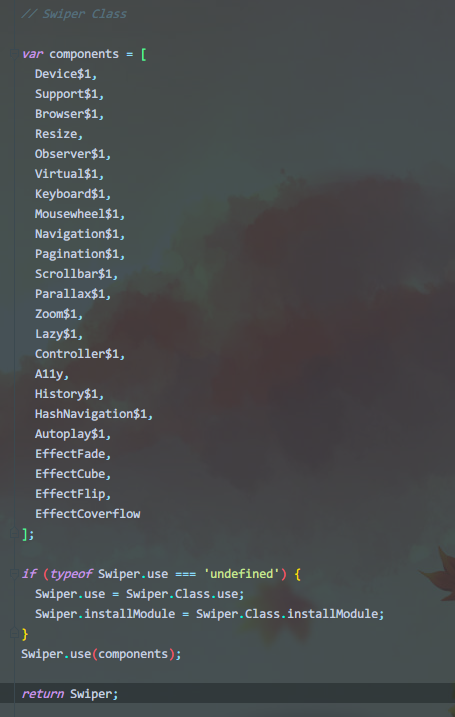
发现swiper使用了__proto__实现继承,定位到此处的代码,可以发现此处的if就是兼容IE10不兼容__proto__的,而这个if判断在build后丢失了,我猜测可能是由于babel6默认不支持IE系列,所以默认__proto__是存在的,而兼容__proto__的判断代码直接去掉了。
解决方案:引入polyfill
最后引入了这个polyfill解决了此问题,。
使用方法:在webpack入口文件的最上方引入即可
import 'proto-polyfill'
完。